The Web as a House
JavaScript, jQuery, HTML, CSS, PHP, JSON. People who don’t work with the web every day, and sadly some who do, usually have a hard time understanding the difference between all the web jargon they come across. I’ve found it very useful to use the house analogy in the past. It’s not perfect, but it certainly helps others understand what goes into a website. So the next time your boss or client asks why you can’t just build your whole website with JavaScript, hold your laughter (for a few minutes) and give them the house analogy.
HTML: The Bones
The “bones” of a house determine how it is laid out and where everything goes. They will also tell you how strong the structure and foundation are. Is it a 1,000 square foot home or a 4,000 square foot home? How many rooms will it have? Where does each area of the house go? You don’t want the laundry room upstairs near the baby’s room, do you? Should the kitchen be at the front or back of the house?
The structure of a website is very similar. The process of building a small 1 page site is different from a 10 page site, which is different from a 100 page site. Which is partially why a client shouldn’t expect an answer to the most common question we hear: “how much does a website cost?” And if you’re the client and hear a flat answer without any consultation or other questions, run fast.
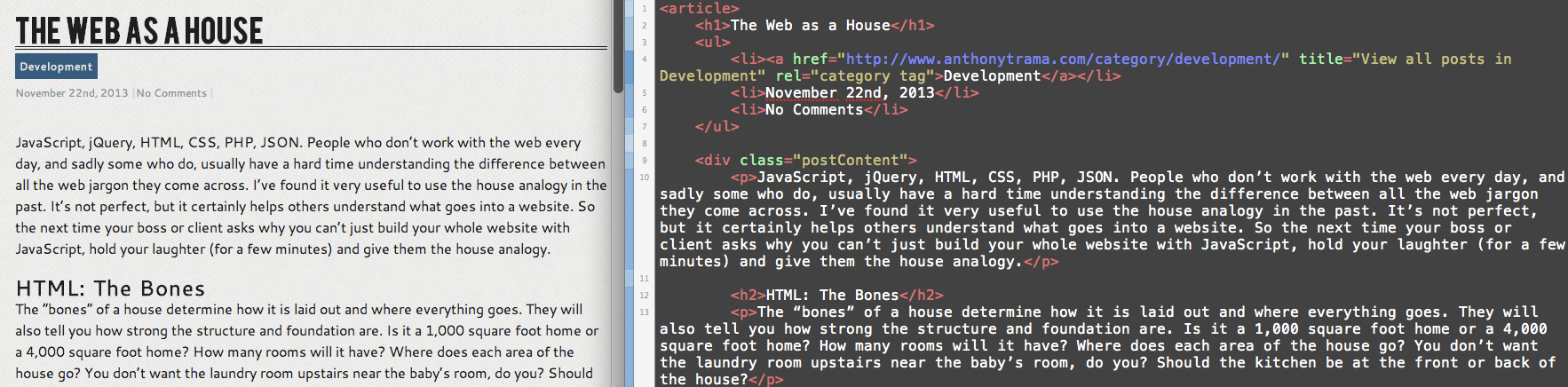
A standard page is made up of individual elements (e.g., <article>, <h1> [heading], <p> [paragraph], [image]). When you craft these together, you end up with the structure of a page.
Before any code or color hits a site, most designers usually create wireframes, which are like blueprints for a website. They are plain, single-color, and often hand drawn sketches of the site. Just like architects take flow into account when designing a house, when laying out wireframes, designers need to think of how your users will not just use the site, but the overall narrative from landing on the site to checkout.
By the way, have you ever walked into an open house and had somebody make you look at advertisements from Netflix or Ancestry.com before you get through the entry? That would be stupid right? Think about that next time you consider throwing pop-up advertisements on a site.
You can live in a house with nothing but drywall, studs, and a roof, but it won’t be pleasant. Similarly, with HTML alone, your site can function, but it will lack some serious curb appeal.
CSS: The Curb Appeal
CSS (Cascading Style Sheets) are what gives websites their design. It’s the decorating stage of building your house website. Its the paint, furniture, and flooring; and is really what most users see when they see your site at first. It gives HTML elements their color, size, and shape. Borders, shadows, colors, bold fonts, opacities, etc. are all determined by CSS.

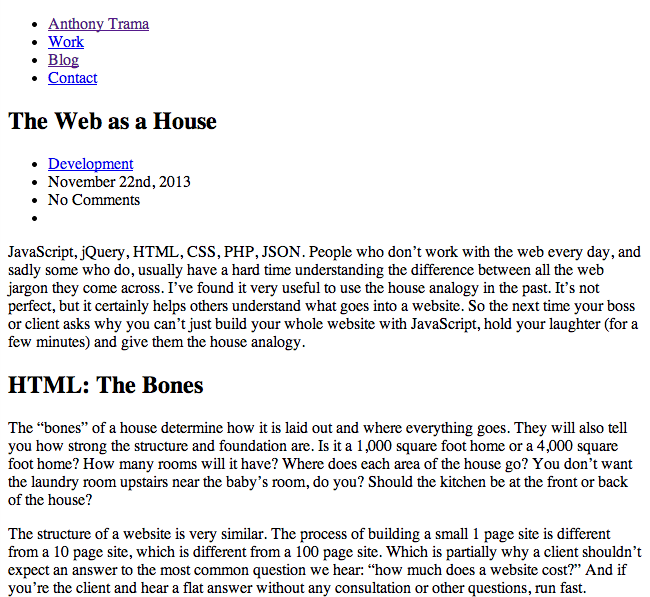
A preview of what this page would look like without any CSS. Notice everything still functions and you can still get content you need, even if it looks bland.
CSS often does little to actually determine structure of the site, but it does determine how it is presented in the browser.
JavaScript: It’s Electric
A house is completely livable without electricity; people did it for most of our existence. However, electricity makes it possible to flip a switch and light a room instead of carrying a candle. It turns on the TV, brews our coffee, and powers our dishwashers. Javascript does just that to websites. It tells the user that their password is too weak as they’re typing it in, creates and animates graphs, makes drag and drop possible on all modern browsers, and makes photos bigger when you click the thumbnail.
JavasScript is a powerful language that can access and change the CSS of a page, edit the HTML and content and, if not used properly, really hinder the user’s experience on a page. If you’ve ever landed on a page that won’t let you escape out of multiple popups (called alerts) or had your experienced ruined by a choppy, slow page, JavaScript was likely to blame. Actually, a bad developer was most likely the one to blame; but they probably used JavaScript. In the same way, you watch your electric bill, watch the amount of JavaScript on your page because it may cost you as well.
PHP: Letting Data Flow
Let me start by saying that you can replace PHP with other server-side languages (e.g., Ruby, Python, C#) for this example. These languages are the most powerful and complex languages and the user never sees any of it. It’s all done behind the scenes, generally, before and after the user lands on pages. Server-side languages communicate with databases and control the most of the data we interact with on the web today. The reason why you and I can both log into the same bank’s website and see different data is because the server-side language knows who you are after login and only displays your information on your screen.
This example may not be as strong as the 3 above, but it’s similar to the sewer system. It’s a give and take relationship with the grid. Clean water comes in, say in the form of shower water. We interact with it by showering, and the resulting dirty, waste water goes back to the sewer system.
SEO: Sweat Equity Online
I’m not going to pretend to be an expert with SEO (Search Engine Optimization). Or pretend that the heading above isn’t incredibly cheesy.
I know enough to use good practices on the sites I work on, but there are knowledgeable people who know much more than I do about SEO. If you’re selling a house, there are things that your realtor will have you do to attract more potential buyers through your front door, such as putting in a new lawn, a fresh coat of paint, or new hardwood flooring. Similarly, you can practice good SEO and get visitors to your site from search engines. However, like a real house’s attractiveness – the best SEO comes from care and maintenance over time (good content and clean code) and not a few sneaky tricks.
Oh, and for the last time, there’s no way to contact Google and ask them to make you the first result.