3 Easy Features that Enhance the User Experience
Too many websites focus on looks and trends and miss the mark of good user experience. Fancy animations, hero images, and carousels will all go way of flash, splash pages, and 10px font one day. Making the site easy to use, fast, and intuitive has never gone out of style.
No doubt, great design enhances the experience and makes the site easier to use, but there are too many features that are here today and ready to be use that are virtually ignored by the sites that could truly benefit from them the most. And the sad part is, it really doesn’t take a lot of effort to start using them.
Web Storage
I use a lot of sites that are necessary, require frequent visits, and I frankly do not want to spend time on them. I visit my credit card and bank website all the time; it’s not because I have fun on those sites. Every time I sign in, I have to go through the same steps to get to the same information. Want to sort this month’s transactions by amount spent? No problem, just find the dropdowns and change them…every…single…time…you…visit.
…Or give the user the choice, but remember their last or most frequent choices. But you’re not a back-end developer? Perfect, web storage (sessionStorage, localStorage, indexedDB) are great at doing this!
See the Pen localStorage Dropdown menu demo by Anthony Trama (@atrama) on CodePen.
See how simple that is? It can be as small as a few lines of code. Don’t you wish your bank remembered this for you and you could see everything at a glance without navigating or changing dropdowns every time?
Support: Almost every mobile browser and even IE8 (not a typo!).
Geolocation
I recently booked a trip to Las Vegas to, ahem, only watch March Madness for fun and never walk into the sportsbook. Living in San Diego, I (predictably) wanted to set San Diego as my departure city. Depending on the airline’s website I used, I either had to type the name or select from a drop down list of all of their cities. Yes, every city they fly out of. A few lines of JavaScript can detect a user’s location. From there, it really isn’t very hard to find the nearest departure city and make the experience 1,304% better. Yes, I did the math.
Don’t forget to allow access when you’re browser prompts you. Some browsers now require https to enable geolocation. Open this pen in codepen and change to https to see the feature or view the demos on MDN
See the Pen gbdLwE by Anthony Trama (@atrama) on CodePen.
True, it’s not the fastest feature, but there are options to make it faster, more/less precise, and you can check the location before the user focuses on the input to make it feel faster. Also, I know geolocation is used on the web today, but it really isn’t used in nearly as many places as it should be.
Support: Almost every mobile browser and even IE9.
Using the right input type
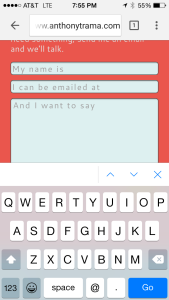
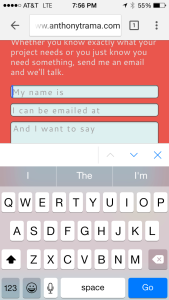
As a developer, guy always looking for ways to optimize time, and somebody with fat fingers who still struggles with a touch keyboard, this is one pattern that drives me crazy. It’s so easy to set the pattern or type attribute on an input tag to email, tel (phone), date, etc., which triggers the appropriate keyboard. And if your website’s doctype isn’t HTML5 (seriously though, it’s 2015), it doesn’t matter. The browser will pick it up if it supports the input type. If not, it will just render as text.
How many custom datepickers have you enjoyed using on your phone? For me, it’s none. The date input type uses the OS datepicker (i.e.: the spinners in iOS). Email and tel give you the right keyboard so you don’t have to switch between letters, symbols, and numbers). There are a lot more out there, but changing just a couple would probably really improve most forms out there today.

iOS 8 with an email input. Note, the @ symbol and “.” – it gets even better with number and tel inputs types
See the Pen YPJxbr by Anthony Trama (@atrama) on CodePen.
Support: Depends on the input type, but almost all modern mobile browsers and desktop browsers updated in the last 3 years.
Wrapping Up
No, every website does not need all of these. Yes, it would look stupid to ask for the user’s location on your little blog (uh-oh). But think of the common sites you use where you need to enter a location, use different input types, or would just find it useful to have your preference remembered. Chances are, a lot of them don’t use these features.
And that, is where we’re all being robbed of a great experience. Apps have used these features for a long time, it’s time for HTML and JavaScript developers to catch up if they ever want to be seen on par with native apps.